자바스크립트(JavaScript)
자바스크립트(JavaScript)의 역사
1995년
- 넷스케이프 커뮤니테이션즈 : 네비게이터 브라우저가 90% 이상의 점유율을 가짐
1996년
- 브랜던 아이크 동적인 프로그래밍을 위해 언어(모카, 10일만에 개발함)를 개발
- 네비게이터2에 탑재(모카 -> 라이브스크립트 -> 자바스크립트)
- MS의 익스플로러의 Jcript 호환성 문제로 크로스 브라우징 이슈가 발생
1997년
- 자바스크립트는 ECMAScript(비영리 표준화 기구 ECMA 인터네셔널)로 명명됨
1999년
- 비동기적(Asynchronous) 서버와 브라우저가 데이터를 교환할 수 있는 통신 기능 Ajax(Asynchronous JavaScript and XML)이 탄생
2005년
- 구글이 발표한 구글맵에 Ajax 기술을 사용
- 크롬 발표(V8 자바스크립트 엔진)
2006년
- jQuery 등장으로 크로스 브라우징 이슈도 해결
2009년
- Node.js의 등장
- 탈 브라우징(웹 브라우저를 벗어나 서버 사이드 어플리케이션 개발에도 사용)
SPA(Single Page Application) 개발
- React
- Vue
- Angular
Typescript
- JavaScript에 type을 추가한 스크립트(MS에서 개발)
자바스크립트의 특징
- 객체 기반의 스크립트 언어
- 대소문자를 구별
- 문장 끝에 세미콜론을 사용(생략이 가능)
자바스크립트 사용
- HTML의 <script> 태그 안에서 작성
<scrpit>실행할 문장;</scrpit>- 외부 자바스크립트로 사용
<script src="파일명"></script>자바스크립트의 실행 순서
- 인터프리터 방식이므로 위에서 아래로 실행
경우에 따른 자바스크립트 실행 순서
JavaScript 파일 및 문장을 <head> ~ </head> 사이에 넣었을 경우
- HTML문서의 시작 -> <head>에 있는 <script>를 다운로드/실행 -> <body>에 있는 HTML 태그를 실행 -> 끝
외부 script 파일을 사용할 경우 script 파일 다운로드가 늦을 때 HTML이 실행되지 않은 상태에서 빈 화면이 보일 수 있음
JavaScript 파일 및 문장을 <body> 끝에 넣을 경우
- HTML문서의 시작 -> <body>에 있는 HTML 태그를 실행 -> <script>를 다운로드/실행 -> 끝
완벽하지 않은 HTML이 먼저 보여 잘못된 UI가 보일 수 있음
<script async>를 사용할 경우
- HTML문서의 시작 -> script을 동시에 다운로드/실행 -> <body>에 있는 HTML 태그를 실행 -> 끝
✅ script 파일이 여러개 있을 경우 먼저 다운로드된 script파일을 먼저 실행하게 됨
script 파일이 서로 연관성이 있는 경우 하나의 스크립트만 실행 후 문제가 발생할 수 있음
[✔ 가장 좋은 방법] <script defer>를 사용할 경우(👍)
- HTML문서의 시작 -> script 파일을 다운로드/실행 -> <body>에 있는 HTML 태그를 실행 -> 끝
- HTML 시작되고 script 파일을 동시에 다운로드/실행 진행함
- script 실행은 페이지 구성이 모두 끝날 때까지 지연
- script 순서에 따라 실행
자바스크립트의 주석
- 한 줄 주석(//)
// 한 줄 주석- 여러 줄 주석(/* ... */ )
/*
여
러
줄
주
석
*/자바스크립트 사용 팁
VSCode extension(확장 프로그램)
Snippets
- 특정 문자를 입력하면, 코드의 자동완성을 도와주는 익스텐션
- 반복되는 코드를 등록하면 유용함
Snippets 적용하기
1. VSCode 접속 후, 체크박스로 표시한 확장자 클릭

2. JavaScript (ES6) code snippets 검색 후, 설치 클릭

3. 설치가 완료되면 F1키 ➡ snippets 검색 ➡ Snippets: Configure User Snippets 선택

4. 새 전역 코드 조각 파일 클릭

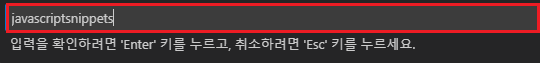
5. 이름 입력하고 Enter

6. snippets 등록하기
{
"snippet명":{
"prefix" : "자동완성할문자",
"body" : "등록할코드"
}
}

테스트
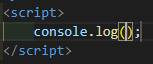
- <script> 태그 안에서 cl을 입력

- 성공적으로 등록됨

CSS, JavaScript가 반영되지 않을 경우(캐시가 남을 경우)
- 개발자 모드를 들어간 후(F12), 새로고침 버튼을 누르고 있는 상태에서 강력 새로고침을 선택
- 단축키 : Ctrl + Shift + R

트랜스 컴파일러
- 과거 브라우저 및 특정 브라우저 버전등을 모두 사용할 수 있도록 해석해주는 라이브러리
- BABEL
'JavaScript' 카테고리의 다른 글
| 5. 타입 변환 (0) | 2023.04.05 |
|---|---|
| 4. 데이터 타입(Data Type) (0) | 2023.04.05 |
| 3. 상수(constant) (0) | 2023.04.05 |
| 2. 변수(var, let) (0) | 2023.04.05 |
| 1. 출력(console.log) (0) | 2023.04.05 |
